今天突然发现next主题更新了好多东西,所以将自己网站的主题升级了,版本从0.4.5.1升到了5.1.0,并且做了一些改动。
不是主题提供的改动如下:
1. 加入了背景特效
这个主要是借鉴了这位博主的博客 传送门,觉得这样的背景特效很炫。所以也在自己的博客里加入。这位博主也有文章提到了如何加入该特效,我在这里只说明我的做法。
1.1 特效文件保存本地
该特效是来自这个js文件提供的 传送门。由于害怕未来这个地址失效,所以我们可以保存在本地。
在我们的next\source\js\src下,添加文件canvas-nest.min.js,将上述地址的内容拷贝进去。
1.2 特效文件集成进next
打开
next\layout\_layout.swig,在之前添加如下代码(这点几乎完全是借鉴那个博主的):1
2
3{% if theme.canvas_nest %}
<script type="text/javascript" src="{{ url_for(theme.js) }}/src/canvas-nest.min.js"></script>
{% endif %}打开
\next\_config.yml,加入下面的代码:1
2
3
4
5
6# --------------------------------------------------------------
# background settings
# --------------------------------------------------------------
# add canvas-nest effect
# see detail from https://github.com/hustcc/canvas-nest.js
canvas_nest: true此时我们在重新部署打开,就能看到最终效果啦。

2. 将主题背景变透明
加入了特效后,发现很多部分都被白色内容挡住了,把他们都移走!
打开next\source\css\_schemes\Pisces\_layout.styl(这里你要是其他的主题,就把地址里的Pisces换成对应主题名)
找到1
2
3
4
5
6
7
8
9.content-wrap {
float: right;
box-sizing: border-box;
padding: $content-desktop-padding;
width: $content-desktop;
background: white;
min-height: 700px;
box-shadow: $box-shadow-inner;
border-radius: $border-radius-inner;
将background: white;去掉,加入如下内容:1
2
3
4
5background:rgba(255, 255, 255, 0) none repeat scroll 0 0 !important;
background-color:#000000;
filter:Alpha(opacity=50);
position:static;
*zoom:1;
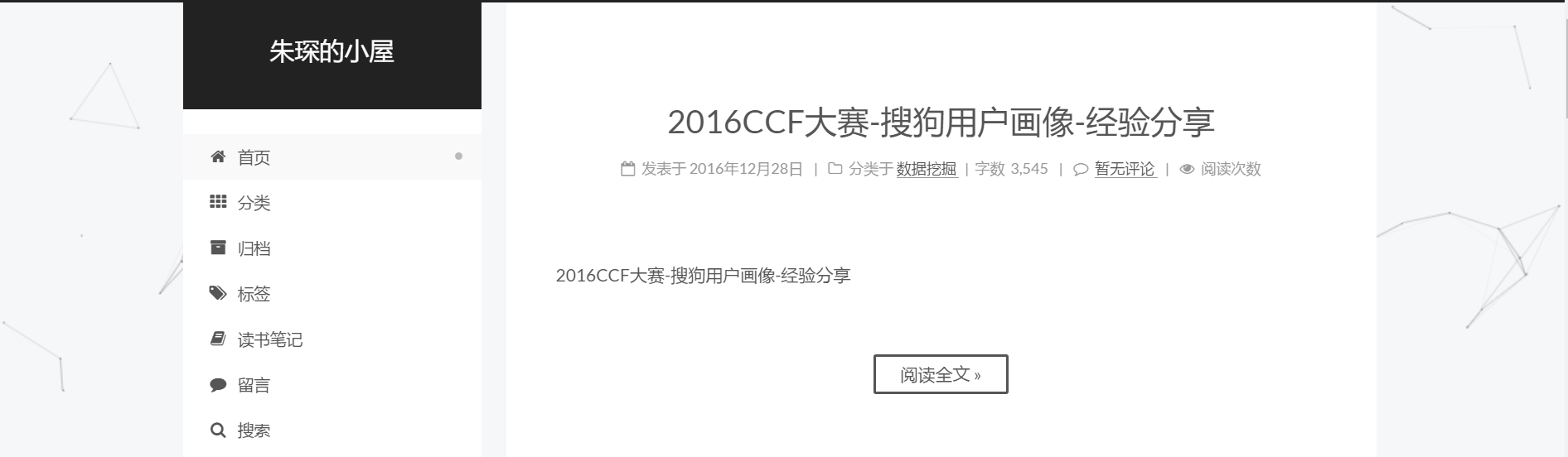
此时的主页就变成了:
3. 自定义页面存放特定文章
因为我想在未来将一些读过的书的笔记单列成一项,对于读者也方便寻找,所以我自定义了读书笔记页面,里面只显示类别为读书笔记的文章。而且几乎所有的单独类别文章都可以这样列到首页啦。
3.1 定义文章类别
这个只需要对新文章头部的categories部分进行填写即可,例如我希望将来显示读书笔记,这里就可以定义某一篇文章:1
2categories:
- 读书笔记
3.2 配置首页归档
在我们的\next\_config.yml下的memu项,加入对读书笔记项的配置:1
2
3
4
5
6
7menu:
home: /
categories: /categories
#about: /about
archives: /archives
tags: /tags
readnotes: /categories/读书笔记/
3.3 正确显示自定义项
我们可以发现,经过上面的定义,我们的首页项多了一个,但是不是正确的中文显示,所以我们需要配置对应中文的显示。
打开next\languageszh-Hans.yml。
在memu项下新加对于自定义页面的定义,这里我加入:1
readnotes: 读书笔记
重新部署,我们发现显示正确啦,举一反三,以后自己的感想之类的都可以单独列出来啦。